In diesem Artikel geht es darum, wie du deine Website optimierst, um ein besseres Ranking auf Google zu erzielen. Lerne in diesem Webflow SEO Guide wie du die Meta-Tags - also Title Tag und Meta Description in Webflow einfügst und, wie du deine Bilder Suchmaschinen-optimierst. Außerdem gebe ich dir Tipps, wie du relevante Keywords richtig platzierst.
Was ist ein Meta Tag?
Meta Tags sind HTML-Elemente, die sich im Head-Bereich des Codes der Website befinden. Sie beeinflussen das Ranking der Seite, geben der Suchmaschine bestimmte Anweisungen und sorgen für eine bessere Darstellung der Website zum Beispiel in den sozialen Medien und in den Suchergebnissen. Am relevantesten sind Title-Tag und Meta-Description. Dies sind auch die zwei Elemente, die du selbst auf deiner fertigen Website anpassen und optimieren kannst.
Was sind Title Tag und Meta Description?
Title Tag und Meta Description bilden gemeinsam die Zusammenfassungen der einzelnen Unterseite deine Website. Sie werden zum Beispiel in den Suchergebnissen angezeigt und dienen als Vorschau deiner Website und als Entscheidungshilfe, ob die jeweilige Seite für den Nutzer interessant ist.
Abgesehen von den Suchergebnissen wird der Title Tag auch in der Titelleiste deines Browser, im Reiter des Tabs und beim Teilen von Inhalten auf Social Media durch den Share-Button sichtbar.
So sehen Title Tag und Meta Description in den Suchergebnissen aus:

Der Title Tag ist die große blaue Überschrift und die zwei Zeilen in grau darunter sind die Meta Description.
Title Tag und Meta Description haben eine sehr wichtige Funktion für deine Website. Sie sorgen dafür, dass Besucher in den Suchergebnisse auf deine Website aufmerksam werden. Im besten Fall erhöht sich durch sie die Klickrate auf deine Website.
Beachte:
Für das Ranking deiner Website zählt Relevanz. Das heißt, die Besucheranzahl zählt genauso wie die Tatsachen, wie lange sich Besucher:innen dort aufhalten. Daher ist es wichtig, dass durch Title Tag und Meta Description keine falschen Erwartungen geschürt werden. Sie sollen im Gegenteil, eine klare und korrekte Übersicht darstellen, um was es auf der jeweiligen Seite geht.
Webflow Meta Description ändern
Title Tag und Meta Description lassen sich kinderleicht auf den verschiedenen Unterseiten deiner Webflow-Website ändern. Gehe dazu in den Webflow Editor und befolge die folgenden Schritte:
Webflow Meta Description in 6 einfachen Schritten ändern:
1. Klicke in der Leiste unten im Browser auf „Pages“

2. Klicke bei der Seite, dessen Meta-Daten du ändern möchtest rechts auf das Zahnrad

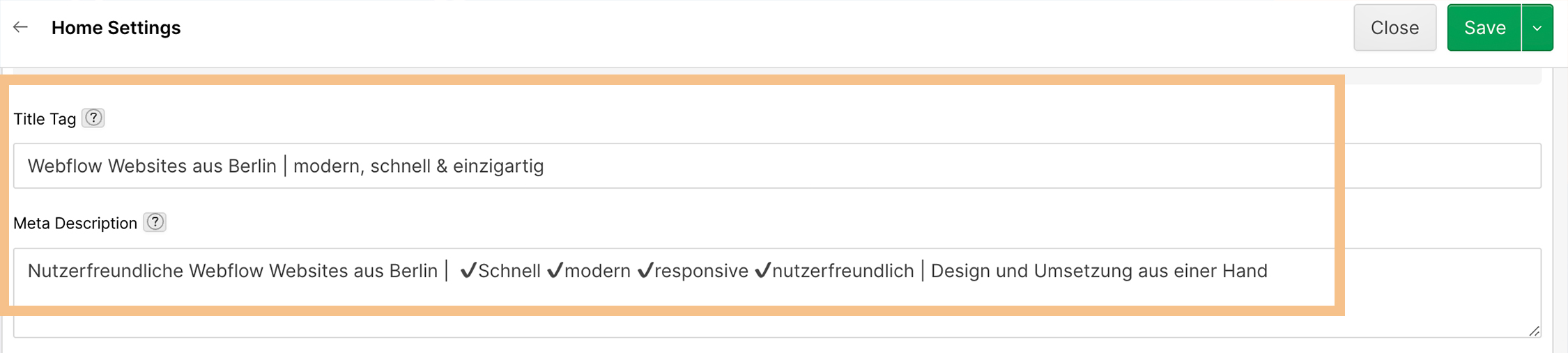
3. Hier kannst du nun den Title Tag und die Meta Description in die entsprechenden Felder eintragen

4. Drücke auf Speichern
5. Wiederhole das bei den übrigen Seiten
6. Am Schluss kannst du die Änderungen veröffentlichen, indem du auf „Publish“ klickst
Das waren die einfachen Schritte, um die Webflow Meta Description und den Title Tag in Webflow zu ändern. Doch wie formuliert man Meta Description und Title Tag am Besten? Das klären wir im folgenden Abschnitt.
Best Practices für Title Tag und Metabeschreibung
Meta-Tags sind zwar offiziell keine Ranking-Faktoren, doch da sie stark beeinflussen, wieviele Besucher auf deine Website klicken und wie lange sie dort verweilen, haben sie indirekt einen entscheidenden Einfluss auf die Beliebtheit und somit das Ranking deiner Seite.
Doch wie formulierst du nun den perfekten Title Tag und die perfekte Meta Description (deutsch: Metabeschreibung)?
Folgende Faktoren solltest du beachten:
- die richtige Länge des Texts (damit dieser in den Google Ergebnissen nicht abgeschnitten wird)
- die korrekte Zusammenfassung des Inhalts der jeweiligen Seite (keine enttäuschten Besucher, die schnell wieder abspringen)
- Der Text sollte an der Intention des Nutzers ausgerichtet sein („Was bringt mir das?“)
- Lasse das Haupt-Keyword der Seite mit einfließen
- Title-Tag und Meta-Beschreibung sollten zur Überschrift deiner Seite passen
Diese Bestandteile sind in bestimmten Fällen empfehlenswert, passen aber nicht immer:
- Angabe des USP, wie z.B.: „kostenloser Probezeitraum“, „Geld-zurück-Garantie“
- Call-to-Action, z.B.: „Bestelle", „lade herunter“
- Deinen Markennamen - damit kannst du deine Marken stärken
- Manchmal macht es Sinn, zusätzlich Symbole zu verwenden, z.B. Häkchen
Damit der Text in den Google-Suchergebnissen nicht abgeschnitten wird, sollte der Title Tag eine maximale Länge von ca 55 Zeichen haben und die Metabeschreibung eine maximale Länge von ca. 150 Zeichen.
Tipp:
Mit dem Snippet-Generator von sistrix kannst du kostenlos testen, ob die richtige Zeichenlänge eingehalten wurde und wie die Beschreibung in der Vorschau aussieht:
https://app.sistrix.com/de/serp-snippet-generator
Beispiele Meta Title und Metabeschreibung

In diesem ersten Beispiel wurde nicht nur gut zusammengefasst, worum es auf der Seite geht. Es wurden auch die verschiedenen USPs: Gratis Geschenk / 7 Tage Frische garantiert / Weltweite Lieferung /Günstige Versandkosten adressiert. Außerdem wurde der Call-to-Action: "Blumen verschicken" und "online bestellen & verschicken" geschickt platziert. Zusätzlich wurde hier Gebrauch eines Blumensymbols in der Meta-Beschreibung gemacht und das Thema so nochmal visuell unterstrichen.

Hier wurden die verschiedenen USPs als Meta-Beschreibung genutzt und mit Symbolen zur Verdeutlichung gearbeitet.

Hier ist die Nutzerintention nicht "Kaufen", sondern "Lernen". Dementsprechend sind auch Title Tag und Meta Description auf diese Intention ausgerichtet. An diesem Beispiel kann man sehen, was passiert, wenn zu viele Zeichen verwendet werden. Hier wurde der Satz nach "Flexibilität" von Google abgeschnitten. Da die wichtigsten Informationen am Anfang der Beschreibung stehen, ist es in diesem Fall nicht schlimm, wirkt aber etwas unprofessionell.
SEO Keywords richtig platzieren
Du hast bereits eine Keywordrecherche gemacht und möchtest diese Keywords nun in deine Texte einbauen? Dann ist folgendes zu beachten:
- Wähle ein Hauptkeyword pro Seite
- Verschiedenen Abschnitte der Seite kannst du zusätzlich für Long-Term-Keywords optimieren (also Keywords, die dein Hauptkeyword enthalten)
An diesen Stellen sollten die Keywords platziert werden:
- in den Überschriften
- An Anfang und Ende der Fließtexte
- In Meta Title und Meta Description
Achte darauf, dass die Texte sich beim Lesen natürlich anhören - Google mag keine nutzerunfreundlichen Inhalte! Vermeide außerdem „Keyword-Stuffing“, das heißt den unnatürlich hohen Einsatz ein und desselben Keywords.
Webflow Bilder SEO optimieren
Um Bilder in Webflow für die Suchmaschine zu optimieren, sind drei Punkte wichtig:
- Bildgröße
- Bildkomprimierung
- Bildbeschriftung
Zuerst ist es notwendig, die Dateigröße der Bilder so klein wie möglich zu halten. Sie sollten so klein wie möglich sein, aber gleichzeitig noch eine ausreichende Auflösung haben. Dies bewerkstelligt man zum einen, indem man die Bilder im richtigen Datei-Format absichert und vor dem Hochladen auf die richtige Größe zuschneidet. Zum zweiten, indem man sie in Webflow komprimiert.

Es gibt viele verschiedene Bildformate, die man an den Dateiendungen erkennt. Die bekanntesten sind:
- png
- png
- svg
Sollte es sich um eine Vektorgrafik, wie beispielsweise ein Logo oder ein Icon handeln, dann ist svg die beste Wahl für das Datei-Format. Für Bilder mit transparentem Hintergrund kommt man um png meiste nicht herum. Normale Bilder werden am besten als jpg abgespeichert.
Bilder in Webflow komprimieren
Webflow bietet die Möglichkeit, die Bilder nach dem Hochladen weiter zu komprimieren und in AVIF oder WebP umzuwandeln. Dies ist eine gute Möglichkeit, die Ladezeiten nochmal zusätzlich zu beschleunigen, ohne großen Qualitätsverlust der Bilder.
Und so geht’s:
- im Webflow Designer den Asset-Panel öffnen
- Auf das „Ausklappen“-Symbol klicken
- Bilder auswählen
- auf das „Compress“-Symbol klicken
- Das Dateiformat auswählen und den Button „Compress“ klicken

Ich hoffe, dieser Webflow SEO Guide konnte dir einen kleinen Überblick verschaffen, wie du die wichtigsten SEO Maßnahmen auf deiner Webflow-Website umsetzt. Interessiert dich das Thema Lokales SEO? Dann schaue doch mal auf dieser Seite vorbei: Lokales SEO für Coaches.
